When we are working on a website or systems project we may use the terms “front end” and “back end” to describe what we’re working on.
Front End
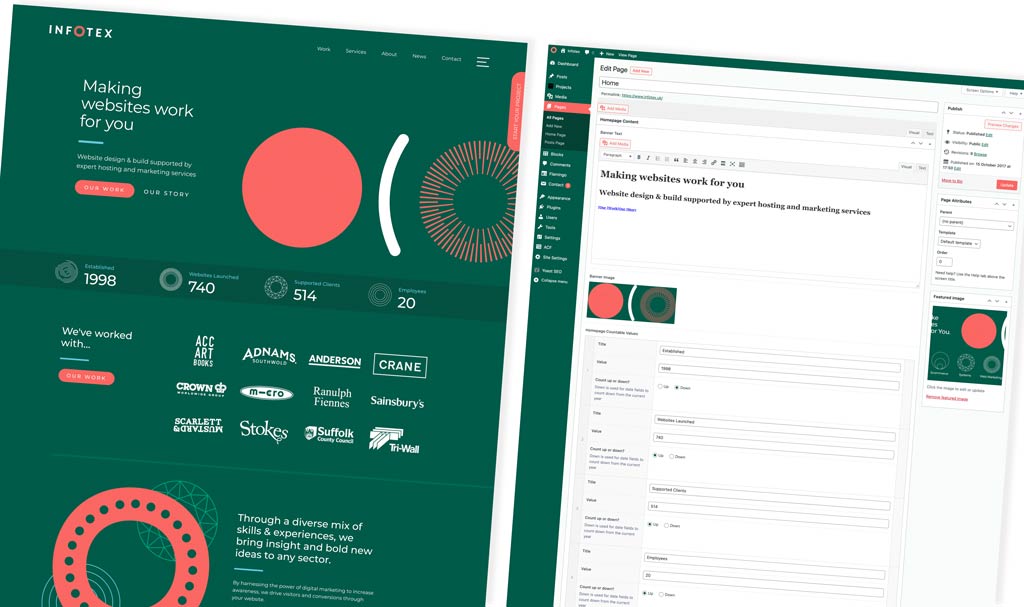
The front end of a website or system is what the users interact with. That could be the images or text that they see on screen to describe a product or the buttons that they click to add something to their basket. The front end is what our designers have produced during their process of creating wireframes and visuals.
Once the designers have created the visuals for the site and the customer has signed them off the development team will move on to converting those designs into HTML (Hyper Text Markup Language) or JavaScript code which are languages used by web browsers to display content on screen and make that content interactive for users. The front end of the website is responsible for sending messages to the back end of the website based on actions that a user has taken e.g. adding a product to a basket or saving their delivery information.

Back End
The back end of a website or system is where the information used on the website is stored and processed. Usually there will be a database that holds the information and some code that responds to the messages sent from the front end. For a website project this is often a CMS (Content Management System) such as WordPress which comes with lots of pre-defined functionality and a database structure which we then add to in order to meet the specific needs of a particular project. For a systems project the team will generally create a bespoke back end for the project including writing code and creating a database to hold the information required.
Both Together
For any website the front end and back end must work in harmony to produce the best outcome. A beautifully designed front end can still result in an unusable website for the client if the back end is too slow or fails to take the right action when a user tries to do something. Equally a smooth, quick back end will not be enough on its own to make a successful website if the front end doesn’t help users to do what they want to do, for example because the layout doesn’t work well on a mobile device.
At Infotex we aim to produce websites and systems that have well designed, mobile responsive front ends and efficient back ends to maximise the experience of users and the better the experience of the users the more likely they are to engage with the website and make a purchase or read the information you want them to.
This article is part of our blog series: Websites 101, lightly introducing and explaining important topics on everything to do with websites, including design, digital marketing, software, infrastructure and beyond.
Got a question you want answered as part of the Websites 101 blog series? Get in touch to let us know.